WordPress editor

The editor is found in the Body Copy component and in the Sidebar Extra Content.
Formats
The existing editor has been upgraded. The Formats pull-down list has three new formats. They are “block-level” meaning that you don’t have to highlight the text. The entire block or paragraph becomes the new format. There are toggles. To make it go away, reselect the format.
Intro text. Yes, that’s the amount of white space that follows it.
Intro paragraph.
The Blue Button format is assigned to a link. Type the link text, highlight it and make it a link. Then click anywhere in the text to make the whole thing a Blue Button.
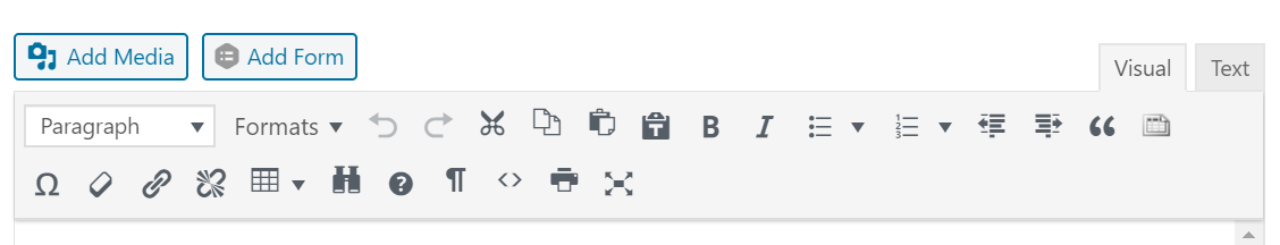
The order of these icons is subject to change.
- These are followed by Undo, Redo, Cut, Copy, Paste, Paste-as-text (to remove extraneous HTML elements and attributes). If your copied content is unmanageable, a handy tool to clean up code is wordhtml.com.
- Bold and italic are followed by bulleted and numbered lists with options. Indent and outdent are used to align sub-lists.
- Blockquote should be used for just that — blockquotes. Do not use it for decoration.
- Special characters can be inserted via the omega icon. Clear formatting should remove unwanted formatting.
- Link and remove link are self-explanatory.
- You can create and edit HTML tables or insert a table from TablePress (advanced).
- We can now search and replace. This is handy to change B.A. to BA, or Ph.D. to PhD.
- Try your hand at memorizing Keyboard Shortcuts.
- You can see HTML blocks (or not), or view and edit the source code.
- Printing is handy if you just want to get the contents of the component you are working on.
- Last, the same full-screen icon as before.
Below the left nav
The new formats are designed to allow attractive formatting of the left nav text, especially suited for /program/ pages, like the BS Accounting.
- The Blue Button now extends the width of the nav, which looks better here. But if you inserted Blue Button in the main content area, it, too, now extends the full length. You may like it better as a bulleted list.
- Blue Button
- The AACSB icon appeared smaller and right-aligned when first embedded. Solve this by selecting the images and selecting the “No Alignment” option.
- The advantage of these buttons in the left column is that you can copy and pasted them from one page to the next, instead of re-creating them in the Button Bar component.
- The text will always appear below the nav, not above it. Again, it was invented for the program pages but applies to regular pages, too.